SyntaxError: Unexpected Token ‘export’ – the error message many developers dread. You may have encountered this error in your JavaScript or TypeScript project, but don’t worry, you’re not alone! This comprehensive guide aims to demystify the issue and provide practical strategies to resolve it.
Key Insights
- The SyntaxError: Unexpected Token ‘export’ issue often arises from a misconfiguration in your project setup.
- The error can be addressed by adjusting your project configuration or modifying your code to match the project setup.
- The solutions provided in this guide require only a basic understanding of JavaScript or TypeScript.
- By following the steps in this guide, you should be able to resolve the error and continue with your project development.
- If all else fails, reaching out to the developer community or support forums could be your last resort.
What’s the Ideal Scenario Without the SyntaxError: Unexpected Token ‘export’ Issue?

Assuming you’ve correctly set up your project and the build tools, you should not encounter the SyntaxError: Unexpected Token ‘export’. Your project should build successfully, and you should be able to run your tests or start your application without any errors.
Case Study: When Does the SyntaxError: Unexpected Token ‘export’ Error Happen?

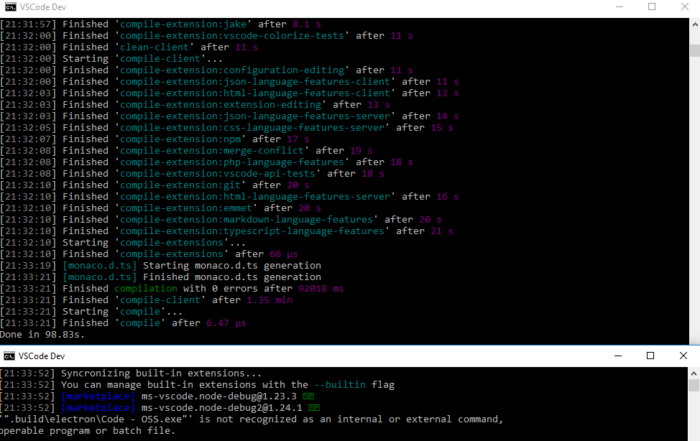
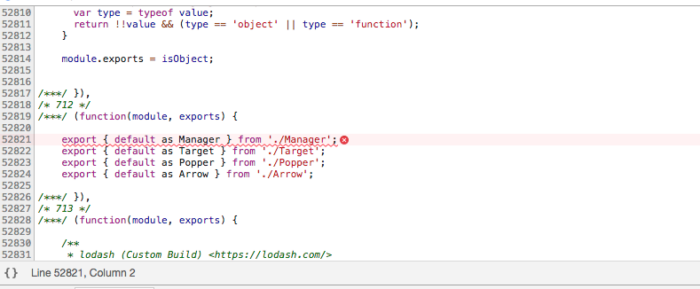
Consider the case of a TypeScript project that uses another TypeScript project as a dependency. During the execution of unit tests, Jest, a popular testing framework, throws a SyntaxError: Unexpected Token ‘export’. This is because Jest cannot parse the dependency’s public API file, which includes an export statement. Despite multiple attempts and tutorials, the issue persists.
Initial Diagnosis: Have You Tested These Measures?
Before we delve into the detailed solutions, it’s essential to perform some basic troubleshooting:
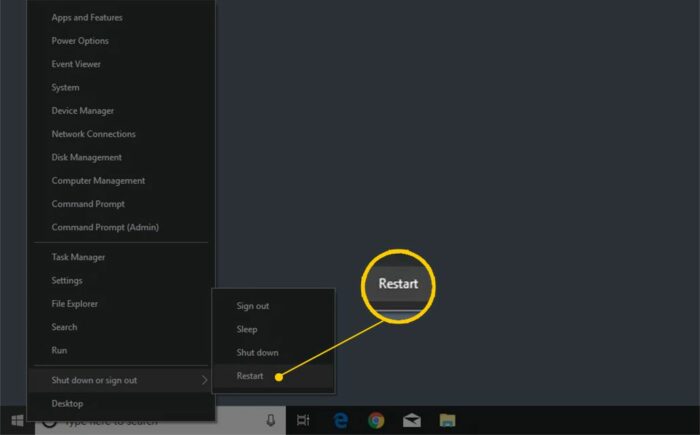
- Restart Your System: It’s always a good idea to shut down your system and restart it. This can resolve any temporary issues that may be causing the error.
- Recreate the Issue in a Fresh Environment: Create a new project and try to replicate the issue. This can help you determine whether the problem is with your original project setup or if it’s a broader issue.
The Significance of Rectifying SyntaxError: Unexpected Token ‘export’
If you’re unable to resolve the SyntaxError: Unexpected Token ‘export’, it can disrupt your project development. This error prevents your code from being transpiled and bundled correctly, which can hinder your testing and development processes. Ultimately, resolving this error is crucial to maintain your project’s integrity and ensure its successful execution.
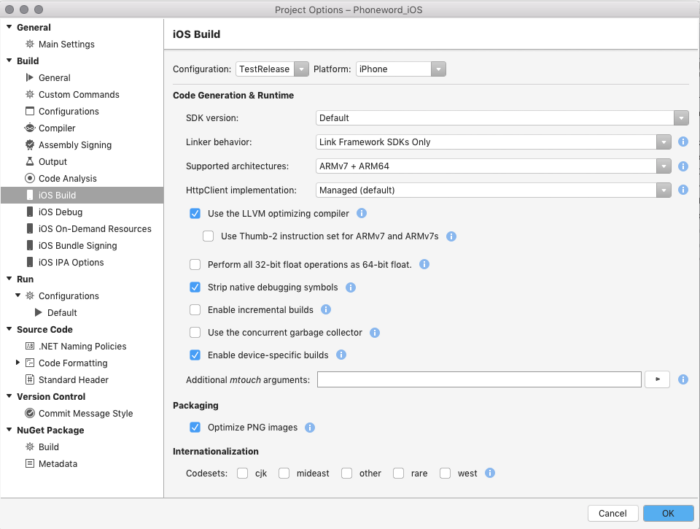
SOLUTION 1: Adjust Your Project’s Build Configuration
One of the main causes of the SyntaxError: Unexpected Token ‘export’ is a misconfiguration in your project’s build process.
- Check your build configuration file (such as webpack.config.js for webpack or tsconfig.json for TypeScript).
- Make sure it’s correctly set up to handle the module system you’re using (CommonJS or ES6).
- If you’re using Babel, ensure that your Babel configuration (babel.config.js or .babelrc file) includes the necessary plugins to transpile ES6 import and
FAQs
What is the ‘syntaxerror: unexpected token ‘export’ error?
The ‘syntaxerror: unexpected token ‘export’ error is a common JavaScript error that typically occurs when you’re trying to use ES6 module syntax in an environment that doesn’t support it. This could happen if you’re using an older version of Node.js or if your script tag is missing the type=”module” attribute.
Why am I getting the ‘syntaxerror: unexpected token ‘export’ error in my code?
This error usually occurs because of a syntax error in your code, specifically when using the ‘export’ keyword. This can happen if you’re trying to use the ES6 module syntax in a script that’s not being treated as a module.
How can I fix the ‘syntaxerror: unexpected token ‘export’ error?
There are several ways to fix this error. One common method is to ensure you’re using a version of Node.js that supports ES6 modules. Alternatively, you could change your script tag to include type=”module”, or use a transpiler like Babel to convert your ES6 code to ES5.
Can the ‘syntaxerror: unexpected token ‘export’ error prevent my JavaScript program from running?
Yes, any syntax error, including the ‘unexpected token ‘export” error, will prevent your JavaScript program from running until it is resolved.
Why is my browser showing the ‘syntaxerror: unexpected token ‘export’ error?
If your browser is showing this error, it likely means it’s encountering a script using ES6 module syntax that it doesn’t understand. This can happen if the script tag is missing the type=”module” attribute, or if the browser doesn’t support ES6 modules.
What is the ‘export’ keyword in JavaScript?
The ‘export’ keyword in JavaScript is used to export functions, objects or primitive values from the module so they can be used in other programs with the ‘import’ statement.
Can I ignore the ‘syntaxerror: unexpected token ‘export’ error?
No, it’s not recommended to ignore this error. It’s a syntax error that prevents the JavaScript engine from parsing the rest of the code. Ignoring this error will lead to parts of your code not being executed.
Is the ‘syntaxerror: unexpected token ‘export’ error specific to any JavaScript framework?
No, this error is not specific to any JavaScript framework. It’s a general JavaScript error related to the use of ES6 module syntax.
What is ES6 module syntax?
ES6 module syntax is a standard for structuring and organizing JavaScript code. It provides a way to include modules — self-contained pieces of code — into other JavaScript programs. It uses the ‘export’ keyword to make functions, objects or values available for other modules to import.
Can the ‘syntaxerror: unexpected token ‘export’ error occur in Node.js?
Yes, this error can occur in Node.js, especially in older versions that don’t support ES6 module syntax. In Node.js, you can use the CommonJS module system, which uses ‘require’ and ‘module.exports’ instead of ‘import’ and ‘export’.